Jquery Calendar Script Free Download
A date-picker of jQuery UI is used to provide a calendar to the user to select the date from a Calendar. This date picker usually connected to a text-box so user selection of date from the calendar can be transferred to the textbox.
We will use the CDN link for different libraries and styles. To display any jQuery UI widget, we have to use the link of jQuery and jQuery UI. We will also use style property and used the theme Cupertino for our calendar. You can change the theme to match your style requirements.
Attention reader! Don't stop learning now. Get hold of all the important HTML concepts with the Web Design for Beginners | HTML course.
<link href='https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/ui-lightness/jquery-ui.css' rel='stylesheet'>
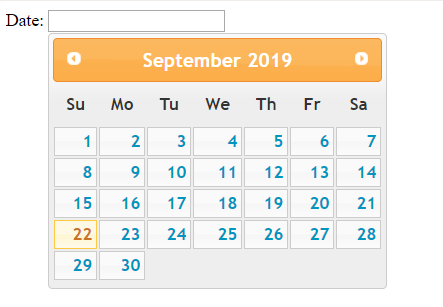
Example 1: This example display a date picker.
Output:

Default Date Selected: By default today's date is selected in the calendar. However, we can change the default date by assigning the value to the default date.
Example 2:
Output:

Managing the date format: While displaying the calendar we can manage the date format. We can use the following jQuery code in the script section to get the result.
<script>
$( function () {
$( "#my_date_picker" ).datepicker({
dateFormat: 'dd-mm-yy' ,
defaultDate: "24-09-2019"
});
});
</script>
Managing the Weekday: By default, the first day of the week is displayed from Sunday ( firstDay=0 ). We can change the starting day by changing the value of firstDay.
<script>
$( function () {
$( "#my_date_picker" ).datepicker({
firstDay:2
});
});
</script>
Updating Month and Year: Based on our requirement we can add options for the users to select Month and Year.
<script>
$( function () {
$( "#my_date_picker" ).datepicker({
changeMonth: true ,
changeYear: true
});
});
</script>
Maximum and Minimum dates to Select: We can restrict the user selection of Dates from the calendar by assigning a Maximum and Minimum Date value.
$(function() {
$( "#my_date_picker" ).datepicker({
maxDate:'+3d',
minDate: '-4d'
});
});
We have two calendars, one calendar is to choose the start date and the other one is to choose end date in the calendar. It can be used for hotel booking where we have to select check-in Date and check-out date. The following conditions must be met for such arrangements.
- Once the start date is selected, the end date can't be before the start date
- Once the end date is selected, the start date can't be after the end date
- End date can't be changed to before start date
- Start date can't be changed to after end date.
- Dates which can't be selected should be disabled for selection in the above cases.
Interlocking two Datepickers
Before using two interlocked calendars we will learn how to set Minimum selectable date and Maximum selectable date.
minDate: Minimum Selectable date. maxDate: Maximum Selectable Date. There is one example at the end of the previous article on DatePicker. Here it is again.
Interlocking of two Calendars
Change function of Calendar:
We will be using the change function to trigger the event. We will set the minDate for the End Calendar whenever the change function of Start Calendar is triggered.
Similarly, we will set the maxDate for the Start Calendar when ever change function of End Calendar is triggered.
getDate()
This method returns the selected date of the calendar. Here is an example
var my_date = $( "#my_calendar" ).datepicker( "getDate" );
We will use this to get the dates selected by the user.
Now we will give the user two calendars to select the start date and end date.
<!DOCTYPE html>
< html >
< head >
< link href =
rel = 'stylesheet' >
< style >
.ui-datepicker {
width: 12em;
}
h1{
color:green;
}
</ style >
</ head >
< body >
< center >
< h1 >GeeksforGeeks</ h1 >
Start Date:
< input type = "text" id = "my_date_picker1" >
End Date:
< input type = "text" id = "my_date_picker2" >
< script src =
</ script >
< script src =
</ script >
< script >
$(document).ready(function() {
$(function() {
$("#my_date_picker1").datepicker({});
});
$(function() {
$("#my_date_picker2").datepicker({});
});
$('#my_date_picker1').change(function() {
startDate = $(this).datepicker('getDate');
$("#my_date_picker2").datepicker("option", "minDate", startDate);
})
$('#my_date_picker2').change(function() {
endDate = $(this).datepicker('getDate');
$("#my_date_picker1").datepicker("option", "maxDate", endDate);
})
})
</ script >
</ center >
</ body >
</ html >
Output:

jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more".
You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples.
Source: https://www.geeksforgeeks.org/jquery-ui-date-picker/
Posted by: markhoaguee0193181.blogspot.com
Post a Comment for "Jquery Calendar Script Free Download"